Account Portal
I created an Account Portal

On the account portal homepage, the 'Account Summary' tab is shown as default. The tab allows users to update subscriptions, edit their payment and protected device, find renewal dates, and turn on auto-renewal.

When the user hovers over 'Upgrade,' it shows a brief benefit summary so the user can quickly grasp differences in subscription. This helps to target users who are looking for more protection without navigating to another page.

An overlay opens when the user clicks 'Edit' on the payment method.

The user can click to edit their credit card info or billing address.

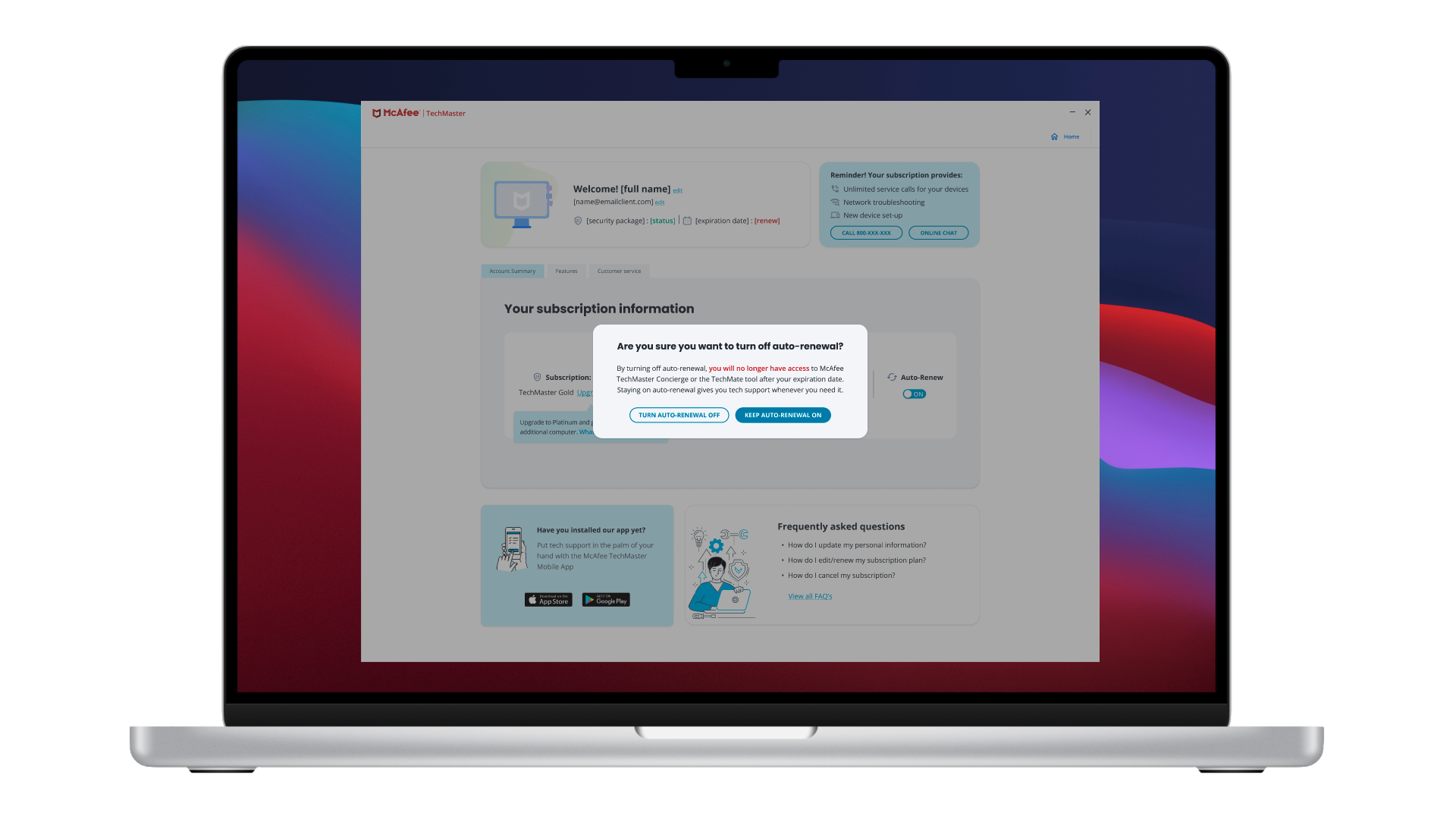
A confirmation overlay opens when the user toggles the auto-renewal off/on.

The 'Features' tab lists services offered on the mobile app and desktop management tool, as well as a direct link to download.

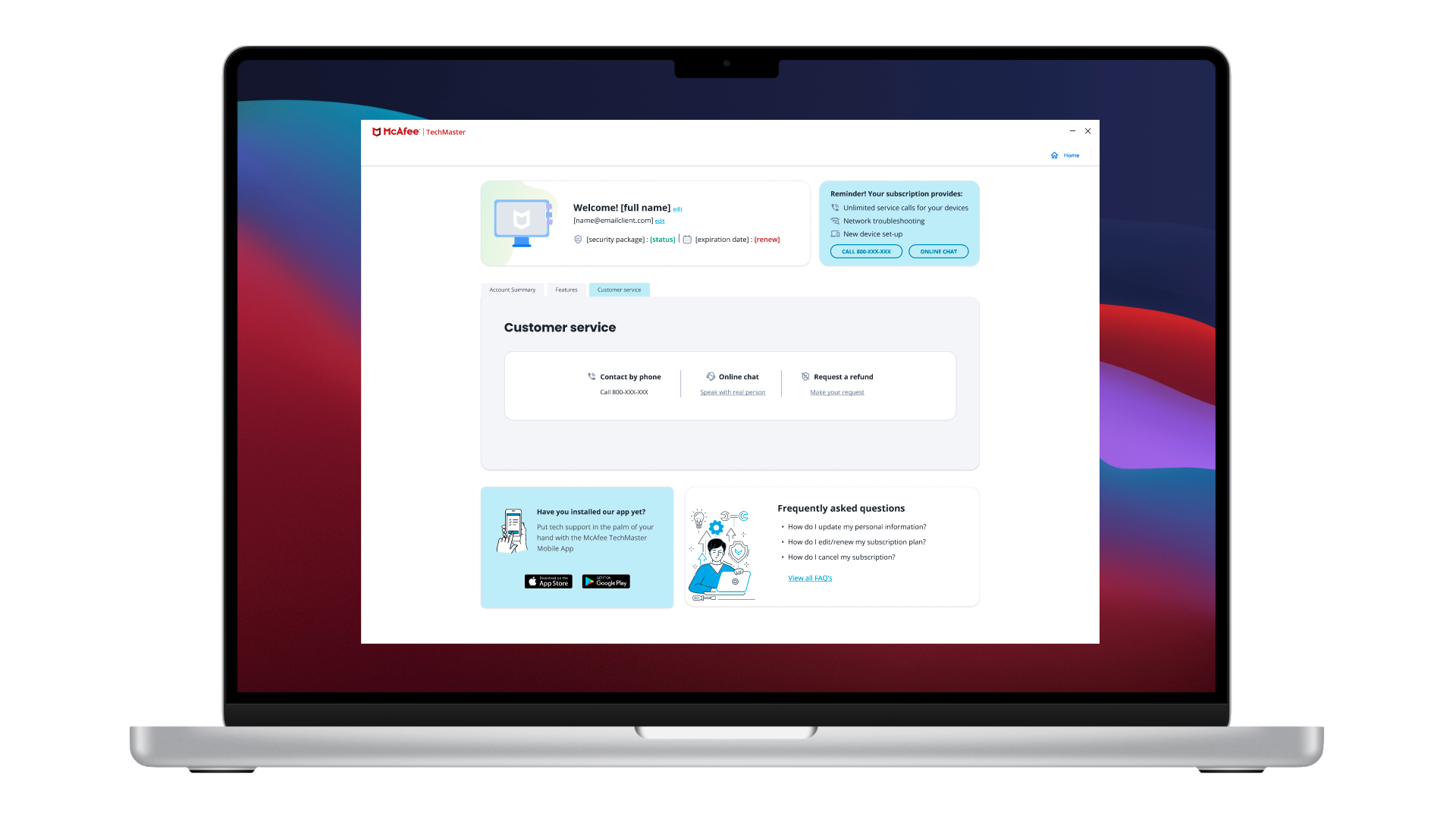
'Customer Service' tab has contact info for support and a direct link to chat with a representative online and file a refund request.

Email and pop-up marketing communication are also produced as announcements to segway into the account portal.
Problem
The users have to call in support whenever a change needs to be made to their subscription because there’s no account portal for maintenance.
Solution
Produce a dashboard portal portal to easily edit account and payment info, upgrade subscription plans, manage auto-renew and devices. Along with necessities, it has FAQs, support, and other marketing communications as well.
Responsibilites
I planned, ideated, and executed the UX and UI of the account portal. Along with an interactive prototype, I presented to the stakeholders to share my design decisions and thinking process.